고정 헤더 영역
상세 컨텐츠
본문
<div>태그 소개
HTMLdiv 태그는 다른 HTML 요소를 그룹화하여 스타일을 적용하는 데 사용되는 컨테이너입니다.
div 태그에는 고유한 의미가 없습니다.즉, div 태그는 보유하고 있는 콘텐츠에 특정 의미를 전달하지 않습니다. 단, div 태그는 웹 페이지에서 구조나 레이아웃을 작성할 때 매우 편리합니다.
div 태그는 블록 레벨의 요소이며, 부모 컨테이너의 전폭을 점유하고 새로운 블록 포맷 컨텍스트를 만듭니다. 이 컨테이너 내에는 텍스트, 이미지 또는 다른 divs를 포함한 다른 HTML 요소를 추가할 수 있습니다. 이를 통해 div 태그는 가장 범용성이 높은 HTML 요소 중 하나가 됩니다.
인기와 순위
2020년 Stack Overflow Developer Survey에 따르면 HTML은 웹 개발에 가장 널리 사용되는 프로그래밍 언어이며 CSS와 자바스크립트는 거의 뒤에 있습니다. div 태그는 가장 많이 사용되는 HTML 요소 중 하나로 가장 많이 사용되는 HTML 태그 상위 10위에 올라 있다.
활용 예시
여기서는 HTML에서 div 태그를 사용하는 방법의 세 가지 예를 제시합니다.
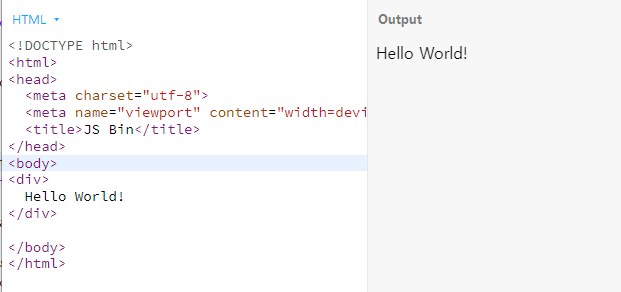
샘플코드1

샘플코드2

샘플코드3

장단점 및 주의점
장점:
- 유연성: div 태그는 다양한 방식으로 사용할 수 있습니다. 레이아웃을 만들고 웹 페이지의 콘텐츠를 분할할 수 있는 다재다능한 도구입니다.
- 재사용성: 요소를 div로 그룹화하면 한 번에 여러 요소에 스타일을 적용할 수 있으므로 유지 관리가 더 쉬워집니다. 페이지의 디자인 및 레이아웃.
- 접근성: div 태그는 이해하기 쉽고 HTML에서 의미 구조를 만드는 데 사용할 수 있으므로 스크린 리더가 페이지의 내용을 더 쉽게 이해할 수 있습니다.
단점:
- 과도한 사용: div 태그는 종종 남용되고 오용되어 복잡하고 정리되지 않은 HTML 코드로 이어집니다.
- 접근성 : 의미론적 의미 없이 div 태그를 사용하면 접근성에 부정적인 영향을 미쳐 스크린 리더가 페이지의 내용을 이해하기 어려워질 수 있습니다.
결론적으로 HTML의 div 태그는 레이아웃을 만들고 요소를 그룹화하기 위한 다재다능하고 유연한 도구입니다. div를 사용하면 HTML 코드의 구성을 개선하고 여러 요소에 스타일을 하나의 단위로 적용할 수 있습니다.
그러나 웹 페이지의 접근성을 유지하려면 div를 의미론적 태그와 함께 적절하게 사용하는 것이 중요합니다. div 태그 사용의 이점과 단점을 이해하면 정보에 입각한 결정을 내리고 효과적이고 검색이 잘되는 웹페이지를 만들 수 있습니다.
'IT팁' 카테고리의 다른 글
| CSS를 사용하여 웹 페이지 텍스트를 꾸미고 싶어요. (0) | 2023.02.10 |
|---|---|
| HTML 코드를 사용하여 만든 웹페이지에 동영상을 업로드하고 표시하는 방법 (0) | 2023.02.10 |
| HTML 코드로 웹페이지에 이미지를 업로드하여 표시하는 방법 (0) | 2023.02.09 |
| [팁]Xcode 빌드 Unable to log in with account 'xxx@xxx.com' 오류 (0) | 2023.02.03 |
| [팁]HTML 제목 태그 <h> 태그 (0) | 2023.02.02 |





